NC3.2.1.1でサイトを構築しています。いろいろ質問をさせていただいているのですが、今回は
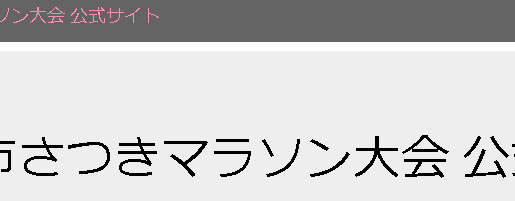
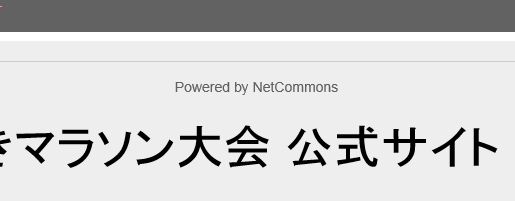
ブラウザによって通常、フッターに表示されるはずの「Powered by NetCommons」がヘッダー部分に表示されます。これは、特異な事例なのでしょうか?
なお、他のNC3で構築されたサイトを拝見しても現在のところ正常に表示されています。
※サイトURL https://www.shiso-sports.jp
サーバーは「さくらインターネット」レンタルサーバー、スタンダードです。
OSは Window7
「事例」
Chrome の場合
IE11 の場合
補足:構築中のサイトは、常時SSLに設定していますが、古いブラウザで表示されない事象が表れています。
【常時SSL設定のため修正したものは】
SSLは、さくらインターネットから Let's Encrypt
修正部分はhtaccessとbaseURLの変更のみです。
1.app/Config/application.yml
に記述されているURLをhttps://に変更
2. githubの情報「Let's Encrypt対応」
https://github.com/NetCommons3/NetCommons3/wiki/Let%27s-Encrypt%E5%AF%BE%E5%BF%9C
.htaccessを下記のように修正しました。
<IfModule mod_rewrite.c>
RewriteEngine on
# /.well-known/ is Let's Encrypt
# Let's Encrypt need http(80) and DocumentRoot/.well-known/
RewriteCond %{REQUEST_URI} !(^/.well-known/)
RewriteRule ^$ app/webroot/ [L]
RewriteCond %{REQUEST_URI} !(^/.well-known/)
RewriteRule (.*) app/webroot/$1 [L]
</IfModule>
他:スライドショーの解像度を上げるために
app/Plugin/Files/Model/UploadFile.phpの変更を行いました。
https://github.com/NetCommons3/NetCommons3/issues/1006
同様の事例は見られるでしょうか?よろしくお願いいたします。