「ユーザーマニュアル/各プラグインについて/サイト構築の基本機能/お知らせ」の版間の差分
提供: NetCommons3 オンラインマニュアル
< ユーザーマニュアル | 各プラグインについて | サイト構築の基本機能
Netcommons (トーク | 投稿記録) |
Netcommons (トーク | 投稿記録) |
||
| (同じ利用者による、間の8版が非表示) | |||
| 1行目: | 1行目: | ||
| − | + | [[ユーザーマニュアル|ユーザーマニュアル]] | |
| + | :[[ユーザーマニュアル/各プラグインについて|各プラグインについて]] | ||
| + | ::[[ユーザーマニュアル/各プラグインについて/サイト構築の基本機能|8-1 サイト構築の基本機能]] | ||
| + | ==8-1-1 お知らせ== | ||
| − | + | Webページの一定の枠の中に文章や図などを配置してコンテンツとして公開するためのプラグインです。NetCommons3のwysiwyg(ウィジウィグ)エディタを使ってコンテンツを作成するほか、HMTL文書として作成することができます。wysiwyg(ウィジウィグ)エディタを用いた編集の方法については「[[ユーザーマニュアル/内容の編集|内容の編集]]」の項を参考にしてください。 | |
【お知らせ】を使うと、次のような画面を作成することができます。 | 【お知らせ】を使うと、次のような画面を作成することができます。 | ||
| 7行目: | 10行目: | ||
例1:wysiwyg(ウィジウィグ)エディタを用いた例: | 例1:wysiwyg(ウィジウィグ)エディタを用いた例: | ||
このお知らせは、テキスト、画像、添付ファイル等の組み合わせで作成しています。 | このお知らせは、テキスト、画像、添付ファイル等の組み合わせで作成しています。 | ||
| + | |||
| + | [[File:オンラインユーザーマニュアル - Google ドキュメント_ページ_056_画像_0001.png|500px]] | ||
| 12行目: | 17行目: | ||
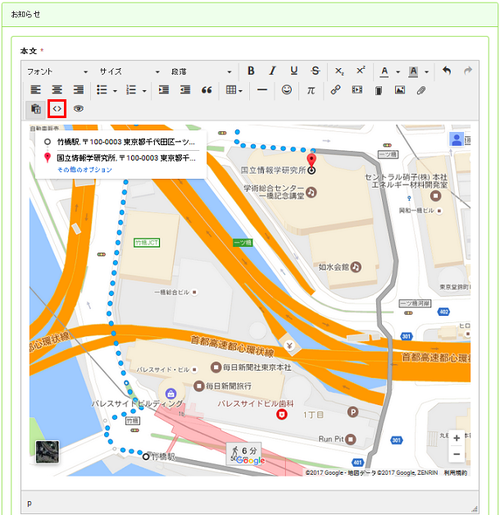
例2:HTML 出力を用いた例: | 例2:HTML 出力を用いた例: | ||
| + | |||
| + | [[File:オンラインユーザーマニュアル - Google ドキュメント_ページ_057_画像_0001.png|500px]] | ||
Google マップのルート(竹橋駅からNII まで)を表示 | Google マップのルート(竹橋駅からNII まで)を表示 | ||
| − | 地図サービスやブログパーツが提供するHTML 埋め込みコードを使って、上の図のように他サイトが提供しているコンテンツを表示させることができます。地図サービスやブログパーツなど、Javascript 等のHTML | + | 地図サービスやブログパーツが提供するHTML 埋め込みコードを使って、上の図のように他サイトが提供しているコンテンツを表示させることができます。地図サービスやブログパーツなど、Javascript 等のHTML を使用するには、ルームの設定で「[[ユーザーマニュアル/管理用プラグインの使い方/ルーム追加・編集・削除|Javascript 等のHTML タグを許可する権限]]」を有効にしてください。 |
2017年4月28日 (金) 00:27時点における最新版
8-1-1 お知らせ
Webページの一定の枠の中に文章や図などを配置してコンテンツとして公開するためのプラグインです。NetCommons3のwysiwyg(ウィジウィグ)エディタを使ってコンテンツを作成するほか、HMTL文書として作成することができます。wysiwyg(ウィジウィグ)エディタを用いた編集の方法については「内容の編集」の項を参考にしてください。
【お知らせ】を使うと、次のような画面を作成することができます。
例1:wysiwyg(ウィジウィグ)エディタを用いた例: このお知らせは、テキスト、画像、添付ファイル等の組み合わせで作成しています。
例2:HTML 出力を用いた例:
Google マップのルート(竹橋駅からNII まで)を表示
地図サービスやブログパーツが提供するHTML 埋め込みコードを使って、上の図のように他サイトが提供しているコンテンツを表示させることができます。地図サービスやブログパーツなど、Javascript 等のHTML を使用するには、ルームの設定で「Javascript 等のHTML タグを許可する権限」を有効にしてください。