「ユーザーマニュアル/内容の編集/ツールボタンの使い方」の版間の差分
Netcommons (トーク | 投稿記録) |
Netcommons (トーク | 投稿記録) |
||
| (同じ利用者による、間の23版が非表示) | |||
| 1行目: | 1行目: | ||
| − | + | [[ユーザーマニュアル|ユーザーマニュアル]] | |
| − | + | :[[ユーザーマニュアル/内容の編集|5 内容の編集]] | |
| − | + | ==5-3 ツールボタンの使い方== | |
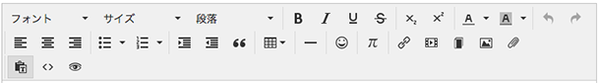
| − | + | 下の図は、NetCommonsで共通表示されるツールボタンの一覧です。 | |
| − | [[File:オンラインユーザーマニュアル - Google ドキュメント_ページ_028_画像_0001.png| | + | [[File:オンラインユーザーマニュアル - Google ドキュメント_ページ_028_画像_0001.png|600px]] |
以下、各項目の説明をします。 | 以下、各項目の説明をします。 | ||
| − | [[File:オンラインユーザーマニュアル - Google ドキュメント_ページ_028_画像_0002.png| | + | [[File:オンラインユーザーマニュアル - Google ドキュメント_ページ_028_画像_0002.png|300px]] |
<書式設定>…左からフォント、サイズ、スタイルを設定するためのプルダウンメニューです。効果をつけたい箇所の先頭でクリックするか、効果をつけたい箇所をカーソルで選択してクリックします。 | <書式設定>…左からフォント、サイズ、スタイルを設定するためのプルダウンメニューです。効果をつけたい箇所の先頭でクリックするか、効果をつけたい箇所をカーソルで選択してクリックします。 | ||
| − | [[File:オンラインユーザーマニュアル - Google ドキュメント_ページ_028_画像_0003.png| | + | |
| + | [[File:オンラインユーザーマニュアル - Google ドキュメント_ページ_028_画像_0003.png|130px]] | ||
<文字効果> … 左から、「太字」「斜体」「下線」「取り消し線」をつけるためのボタンです。効果をつけたい箇所の先頭でクリックするか、効果をつけたい箇所をカーソルで選択してクリックします。 | <文字効果> … 左から、「太字」「斜体」「下線」「取り消し線」をつけるためのボタンです。効果をつけたい箇所の先頭でクリックするか、効果をつけたい箇所をカーソルで選択してクリックします。 | ||
| − | |||
| + | [[File:2.png|60px]] | ||
<下付、上付文字> … 下付文字、上付文字をつけるためのボタンです。 | <下付、上付文字> … 下付文字、上付文字をつけるためのボタンです。 | ||
| − | + | ||
| + | [[File:5-3-2.jpg|50px]] | ||
<文字色> … 文字の色を変更するためのボタンです。右側の下矢印をクリックすると、文字の色を選ぶためのパレットが表示されます。効果をつけたい箇所の先頭でクリックするか、効果をつけたい箇所をカーソルで選択してクリックします。 | <文字色> … 文字の色を変更するためのボタンです。右側の下矢印をクリックすると、文字の色を選ぶためのパレットが表示されます。効果をつけたい箇所の先頭でクリックするか、効果をつけたい箇所をカーソルで選択してクリックします。 | ||
| − | + | ||
| + | [[File:5-3-3.jpg|50px]] | ||
<背景色> …文字の背景の色を変更するためのボタンです。右側の下矢印をクリックすると、背景の色を選ぶためのパレットが表示されます。効果をつけたい箇所の先頭でクリックするか、効果をつけたい箇所をカーソルで選択してクリックします。 | <背景色> …文字の背景の色を変更するためのボタンです。右側の下矢印をクリックすると、背景の色を選ぶためのパレットが表示されます。効果をつけたい箇所の先頭でクリックするか、効果をつけたい箇所をカーソルで選択してクリックします。 | ||
| + | |||
[[File:オンラインユーザーマニュアル - Google ドキュメント_ページ_029_画像_0001.png|200px]] | [[File:オンラインユーザーマニュアル - Google ドキュメント_ページ_029_画像_0001.png|200px]] | ||
| 36行目: | 40行目: | ||
文字色や背景色など色の設定を行う際、カラーパレットから選択する意外に「カラーコード」と呼ばれる色を数値にしたものを入力することが可能です。(例:#FFFFFF=白) | 文字色や背景色など色の設定を行う際、カラーパレットから選択する意外に「カラーコード」と呼ばれる色を数値にしたものを入力することが可能です。(例:#FFFFFF=白) | ||
| − | + | ||
| + | [[File:5-3-4.jpg|60px]] | ||
<編集のやり直し>… 編集のやり直しや、再編集するときに使います。 | <編集のやり直し>… 編集のやり直しや、再編集するときに使います。 | ||
| + | |||
[[File:オンラインユーザーマニュアル - Google ドキュメント_ページ_029_画像_0002.png|100px]] | [[File:オンラインユーザーマニュアル - Google ドキュメント_ページ_029_画像_0002.png|100px]] | ||
| 44行目: | 50行目: | ||
<文章の揃い>… 文章を左寄せ・中央揃え・右寄せにするときに使います。文章を書き始める前にクリックしてもよいですし、文章を書き終えてから範囲を指定してクリックしてもよいでしょう。画像を中央にもってくるときにも活用できます。 | <文章の揃い>… 文章を左寄せ・中央揃え・右寄せにするときに使います。文章を書き始める前にクリックしてもよいですし、文章を書き終えてから範囲を指定してクリックしてもよいでしょう。画像を中央にもってくるときにも活用できます。 | ||
| − | + | ||
| + | [[File:5-3-6.jpg|70px]] | ||
<段落・箇条書き> … 段落番号をつけたり、箇条書きをするときに使います。段落や箇条書きをはじめる前にクリックします。 | <段落・箇条書き> … 段落番号をつけたり、箇条書きをするときに使います。段落や箇条書きをはじめる前にクリックします。 | ||
| − | + | ||
| + | [[File:5-3-7.jpg|50px]] | ||
<インデントの調整> … インデントの長さを調整するときに使います。 | <インデントの調整> … インデントの長さを調整するときに使います。 | ||
| − | + | ||
| + | [[File:5-3-8.jpg|30px]] | ||
<引用> … 引用部分に、縦罫線を表示し段落を字下げするボタンです。引用部分を書く前にクリックするか、入力後の段落を選択してクリックしても設定できます。 | <引用> … 引用部分に、縦罫線を表示し段落を字下げするボタンです。引用部分を書く前にクリックするか、入力後の段落を選択してクリックしても設定できます。 | ||
| − | + | ||
| + | [[File:5-3-9.jpg|40px]] | ||
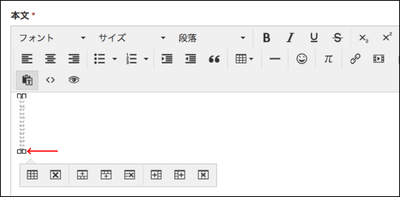
<表の作成> … 文中に表を作成したり、作成した表を編集したりするときに使います。まず、表のボタンをクリックすると下の図のようなイメージが表示されます。 | <表の作成> … 文中に表を作成したり、作成した表を編集したりするときに使います。まず、表のボタンをクリックすると下の図のようなイメージが表示されます。 | ||
| − | ※表の作成の流れについて | + | ※表の作成の流れについて<br /> |
表の上でマウスを動かして、挿入したい表の行・列の数になるように選んでクリックします。 | 表の上でマウスを動かして、挿入したい表の行・列の数になるように選んでクリックします。 | ||
| 74行目: | 84行目: | ||
[[File:オンラインユーザーマニュアル - Google ドキュメント_ページ_030_画像_0003.png|400px]] | [[File:オンラインユーザーマニュアル - Google ドキュメント_ページ_030_画像_0003.png|400px]] | ||
| − | + | ||
| + | [[File:5-3-10.jpg|40px]] | ||
<水平罫線>… 文中に罫線を引くときに使います。クリックするとその場所に罫線が引かれます。 | <水平罫線>… 文中に罫線を引くときに使います。クリックするとその場所に罫線が引かれます。 | ||
| − | + | [[File:5-3-11.jpg|40px]] | |
| + | |||
| + | |||
| + | <絵文字>… 絵文字一覧を表示させるボタンです。他のCMSに比べ、日本でよく使われるあいまいな表現が多いのが特徴です。 | ||
| − | + | [[File:5-3-12.jpg|40px]] | |
| − | + | ||
| 88行目: | 101行目: | ||
[[File:オンラインユーザーマニュアル - Google ドキュメント_ページ_031_画像_0001.png|300px]] | [[File:オンラインユーザーマニュアル - Google ドキュメント_ページ_031_画像_0001.png|300px]] | ||
| − | + | 「Tex表記文字を入力してください」の下のボックスにTexの数式モードの記法にしたがって文字列を入力します(数式モードの始まりを示す$マークは不要です)。[プレビュー]をクリックすると、その文字列がどのように画面上に現れるかが表示されます。その内容でよければ[OK]をクリックします。Texとは何か、書き方 等、詳細は下記URLを参考にしてみてください。 | |
【Tex】 http://www.biwako.shiga-u.ac.jp/sensei/kumazawa/tex.html | 【Tex】 http://www.biwako.shiga-u.ac.jp/sensei/kumazawa/tex.html | ||
| + | <br /> | ||
【TEX Wiki】 http://oku.edu.mie-u.ac.jp/~okumura/texwiki/ | 【TEX Wiki】 http://oku.edu.mie-u.ac.jp/~okumura/texwiki/ | ||
| − | + | ||
| + | [[File:5-3-13.jpg|40px]] | ||
<リンクの挿入・編集> … 文中にリンクを張ったり、それを取り消したりすることができます。 リンクしたい箇所をカーソルで選択し[リンク]をクリックすると、リンクを挿入するためのポップアップ画面が表示されます。 | <リンクの挿入・編集> … 文中にリンクを張ったり、それを取り消したりすることができます。 リンクしたい箇所をカーソルで選択し[リンク]をクリックすると、リンクを挿入するためのポップアップ画面が表示されます。 | ||
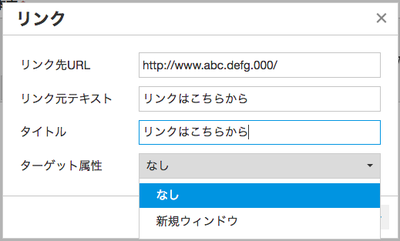
| − | + | リンク先のURLを記入し、そのリンクを説明するタイトルを記入します(「読み上げソフト」ではこのタイトルを読み上げますので、目の不自由な方のためにも、適切なタイトルを記入するように心がけてください)。 | |
ターゲットとは、リンクをクリックしたときの表示方法を指します。指定しない場合、ユーザが リンクをクリックすると画面がリンク先に切り替わります。[新規ウィンドウ]を選択すると、リンク先が別画面として表示されます。 | ターゲットとは、リンクをクリックしたときの表示方法を指します。指定しない場合、ユーザが リンクをクリックすると画面がリンク先に切り替わります。[新規ウィンドウ]を選択すると、リンク先が別画面として表示されます。 | ||
[[File:オンラインユーザーマニュアル - Google ドキュメント_ページ_032_画像_0001.png|400px]] | [[File:オンラインユーザーマニュアル - Google ドキュメント_ページ_032_画像_0001.png|400px]] | ||
| − | + | ||
| + | [[File:5-3-14.jpg|40px]] | ||
<動画の編集・挿入>・・・動画を挿入することができます。【動画】からアップロードした埋め込みコード、または、Youtube の埋め込みコードを入力してください。 | <動画の編集・挿入>・・・動画を挿入することができます。【動画】からアップロードした埋め込みコード、または、Youtube の埋め込みコードを入力してください。 | ||
| − | |||
| − | + | [[File:5-3-15.jpg|40px]] | |
| + | |||
| + | <書籍検索>・・・書籍のリンクを貼る際に使用します。キーワードを入れるとGoogleブックス内から検索し、書籍のリンクを作成することができます。最後にリンクの挿入方法を選択して[決定]をクリックします。 | ||
[[File:オンラインユーザーマニュアル - Google ドキュメント_ページ_033_画像_0001.png|400px]] | [[File:オンラインユーザーマニュアル - Google ドキュメント_ページ_033_画像_0001.png|400px]] | ||
| − | |||
| − | <画像の挿入>… | + | [[File:5-3-16.jpg|40px]] |
| + | |||
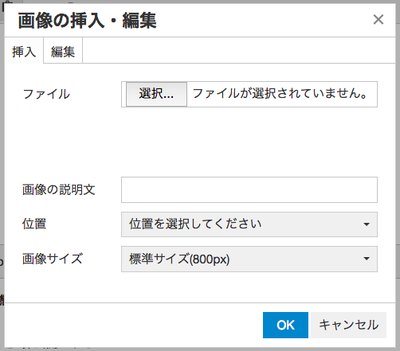
| + | <画像の挿入>… これを使うと、記事の中に、画像を挿入することができます。添付できる画像やファイルの形式は、使っているNetCommons3の管理者が許可した形式に限られます。[画像の挿入]をクリックすると、画像挿入用の画面が表示されます。[選択]をクリックし挿入する画像を選びましょう。 | ||
[[File:オンラインユーザーマニュアル - Google ドキュメント_ページ_034_画像_0001.png|400px]] | [[File:オンラインユーザーマニュアル - Google ドキュメント_ページ_034_画像_0001.png|400px]] | ||
| 127行目: | 145行目: | ||
[[File:オンラインユーザーマニュアル - Google ドキュメント_ページ_035_画像_0001.png|400px]] | [[File:オンラインユーザーマニュアル - Google ドキュメント_ページ_035_画像_0001.png|400px]] | ||
| − | |||
| − | <ファイル添付> … | + | [[File:5-3-17.jpg|40px]] |
| + | |||
| + | <ファイル添付> … このボタンを使うと、コンテンツにファイルを挿入することができます。添付できる画像やファイルの形式は、使っているNetCommonsの管理者が許可した形式に限られます。[ファイル添付]をクリックすると、ファイルアップロード用の画面が表示されます。[選択]をクリックしましょう。 | ||
[選択]をクリックして、挿入したいファイルを選択し、[開く]をクリックし、ファイルを添付します。 | [選択]をクリックして、挿入したいファイルを選択し、[開く]をクリックし、ファイルを添付します。 | ||
| − | |||
| − | <テキストとして貼り付け>… | + | [[File:5-3-18.jpg|40px]] |
| + | |||
| + | <テキストとして貼り付け>… wysiwyg(ウィジウィグ)エディタを開くと、プレーンテキストモードになっています。このオプションをオフにしない限り内容はプレーンテキストとして貼り付けられます。Word等からコピーするときは、プレーンテキストモードとすることをお勧めします。 | ||
| + | |||
| − | + | [[File:5-3-19.jpg|40px]] | |
| − | <ソースコード> … | + | <ソースコード> … ブログツールやGoogleMapなどを貼り付けるとき、wysiwyg(ウィジウィグ)を用いずにソースコードを入力する場合があります。その場合[ソースコード]をクリックし、タグをコピーします。 |
| + | [[File:5-3-20.jpg|40px]] | ||
| − | |||
<プレビュー> … ここから現在入力中の画面をプレビューでみることができます。ページの作成途中でどのように表示されるか確認するのに使用します。 | <プレビュー> … ここから現在入力中の画面をプレビューでみることができます。ページの作成途中でどのように表示されるか確認するのに使用します。 | ||
2017年4月28日 (金) 00:39時点における最新版
5-3 ツールボタンの使い方
下の図は、NetCommonsで共通表示されるツールボタンの一覧です。
以下、各項目の説明をします。
<書式設定>…左からフォント、サイズ、スタイルを設定するためのプルダウンメニューです。効果をつけたい箇所の先頭でクリックするか、効果をつけたい箇所をカーソルで選択してクリックします。
<文字効果> … 左から、「太字」「斜体」「下線」「取り消し線」をつけるためのボタンです。効果をつけたい箇所の先頭でクリックするか、効果をつけたい箇所をカーソルで選択してクリックします。
<下付、上付文字> … 下付文字、上付文字をつけるためのボタンです。
<文字色> … 文字の色を変更するためのボタンです。右側の下矢印をクリックすると、文字の色を選ぶためのパレットが表示されます。効果をつけたい箇所の先頭でクリックするか、効果をつけたい箇所をカーソルで選択してクリックします。
<背景色> …文字の背景の色を変更するためのボタンです。右側の下矢印をクリックすると、背景の色を選ぶためのパレットが表示されます。効果をつけたい箇所の先頭でクリックするか、効果をつけたい箇所をカーソルで選択してクリックします。
文字色や背景色など色の設定を行う際、カラーパレットから選択する意外に「カラーコード」と呼ばれる色を数値にしたものを入力することが可能です。(例:#FFFFFF=白)
<編集のやり直し>… 編集のやり直しや、再編集するときに使います。
<文章の揃い>… 文章を左寄せ・中央揃え・右寄せにするときに使います。文章を書き始める前にクリックしてもよいですし、文章を書き終えてから範囲を指定してクリックしてもよいでしょう。画像を中央にもってくるときにも活用できます。
<段落・箇条書き> … 段落番号をつけたり、箇条書きをするときに使います。段落や箇条書きをはじめる前にクリックします。
<インデントの調整> … インデントの長さを調整するときに使います。
<引用> … 引用部分に、縦罫線を表示し段落を字下げするボタンです。引用部分を書く前にクリックするか、入力後の段落を選択してクリックしても設定できます。
<表の作成> … 文中に表を作成したり、作成した表を編集したりするときに使います。まず、表のボタンをクリックすると下の図のようなイメージが表示されます。
※表の作成の流れについて
表の上でマウスを動かして、挿入したい表の行・列の数になるように選んでクリックします。
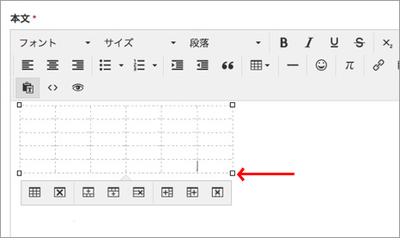
すると、エディタ画面に空の表が表示されます。
できた表のままでは、1つ1つのセルが小さすぎるので、赤で示した右下の□をつかんでドラッグで表を大きくします。これで表の挿入は完了です。それぞれのセルに任意の言葉や数字を入力してください。
<水平罫線>… 文中に罫線を引くときに使います。クリックするとその場所に罫線が引かれます。
<絵文字>… 絵文字一覧を表示させるボタンです。他のCMSに比べ、日本でよく使われるあいまいな表現が多いのが特徴です。
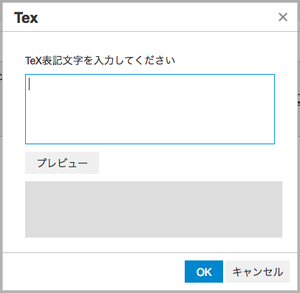
<Tex>… 数式を書く時に使います。これをクリックすると、以下のようなポップアップ画面が表示されます。
「Tex表記文字を入力してください」の下のボックスにTexの数式モードの記法にしたがって文字列を入力します(数式モードの始まりを示す$マークは不要です)。[プレビュー]をクリックすると、その文字列がどのように画面上に現れるかが表示されます。その内容でよければ[OK]をクリックします。Texとは何か、書き方 等、詳細は下記URLを参考にしてみてください。
【Tex】 http://www.biwako.shiga-u.ac.jp/sensei/kumazawa/tex.html
【TEX Wiki】 http://oku.edu.mie-u.ac.jp/~okumura/texwiki/
<リンクの挿入・編集> … 文中にリンクを張ったり、それを取り消したりすることができます。 リンクしたい箇所をカーソルで選択し[リンク]をクリックすると、リンクを挿入するためのポップアップ画面が表示されます。 リンク先のURLを記入し、そのリンクを説明するタイトルを記入します(「読み上げソフト」ではこのタイトルを読み上げますので、目の不自由な方のためにも、適切なタイトルを記入するように心がけてください)。 ターゲットとは、リンクをクリックしたときの表示方法を指します。指定しない場合、ユーザが リンクをクリックすると画面がリンク先に切り替わります。[新規ウィンドウ]を選択すると、リンク先が別画面として表示されます。
<動画の編集・挿入>・・・動画を挿入することができます。【動画】からアップロードした埋め込みコード、または、Youtube の埋め込みコードを入力してください。
<書籍検索>・・・書籍のリンクを貼る際に使用します。キーワードを入れるとGoogleブックス内から検索し、書籍のリンクを作成することができます。最後にリンクの挿入方法を選択して[決定]をクリックします。
<画像の挿入>… これを使うと、記事の中に、画像を挿入することができます。添付できる画像やファイルの形式は、使っているNetCommons3の管理者が許可した形式に限られます。[画像の挿入]をクリックすると、画像挿入用の画面が表示されます。[選択]をクリックし挿入する画像を選びましょう。
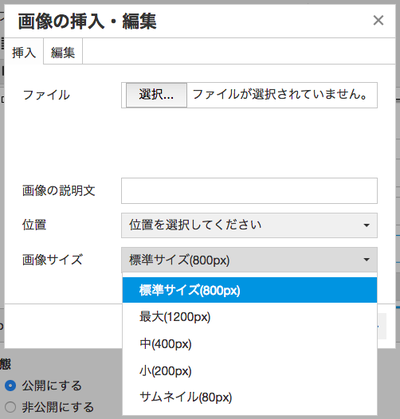
挿入したいファイルを探してクリックし、[開く]をクリックします。ここで、すでにサーバに画像が転送されています。 「画像の説明文」の欄には、画像の簡単な説明を記入してください。音声ブラウザやスクリーンリーダーは画像のかわりに代替テキストを読み上げ、画像を表示できないブラウザは画像の代わりに代替テキストを画面に表示します。アクセシビリティを高めるためにも、的確な説明を記入するよう心がけましょう。 「位置」の欄では、画像の挿入位置を選択することができます。中央寄せ・左寄せ・右寄せを選択します。 「画像サイズ」の欄では、サイズを選択することができます。標準サイズ(800px)・最大(1200px)・中(400px)・小(200px)・サムネイル(80px)の中から選べ、画像を登録すると全サイズに対応できるように保存されます。 画像の大きさを変更したい場合には、編集画面の中に表示された画像をクリックして画像を選択します。すると四隅・上下左右に小さな白い点が表示されます。これをドラッグすることで画像の大きさを変更することができます。
<ファイル添付> … このボタンを使うと、コンテンツにファイルを挿入することができます。添付できる画像やファイルの形式は、使っているNetCommonsの管理者が許可した形式に限られます。[ファイル添付]をクリックすると、ファイルアップロード用の画面が表示されます。[選択]をクリックしましょう。 [選択]をクリックして、挿入したいファイルを選択し、[開く]をクリックし、ファイルを添付します。
<テキストとして貼り付け>… wysiwyg(ウィジウィグ)エディタを開くと、プレーンテキストモードになっています。このオプションをオフにしない限り内容はプレーンテキストとして貼り付けられます。Word等からコピーするときは、プレーンテキストモードとすることをお勧めします。
<ソースコード> … ブログツールやGoogleMapなどを貼り付けるとき、wysiwyg(ウィジウィグ)を用いずにソースコードを入力する場合があります。その場合[ソースコード]をクリックし、タグをコピーします。
<プレビュー> … ここから現在入力中の画面をプレビューでみることができます。ページの作成途中でどのように表示されるか確認するのに使用します。